Tuesday, January 31, 2017
jQuery getScript FireBug And Caching
jQuery getScript FireBug And Caching
Recently in one of my projects I had a requirement of loading JavaScript files dynamically. It was then I took a look at the jQuery getScript method. At first it looked perfect for my requirement, however as I started using it for my project I realized there were two drawbacks with its default implementation.
- There isnt any caching for the scripts loaded by getScript
- Debugging these scripts in FireBug is quite difficult since FireBug cannot map the script code to the script filename
In this post, I am going emphasize on my experiences with getScript and how I got both it to work with both these requirements. I am sure people who are spending time to get these features working will find this useful.
To help me with this, I put up an example Visual Studio project available here. I used Visual Studio for comfort but any text editor will work since it is all about HTML and JavaScript.
Basic Example
Well, getScript is pretty easy to use. In its simplest form, all we have to do is provide it with the script name. Heres an example on how it looks.

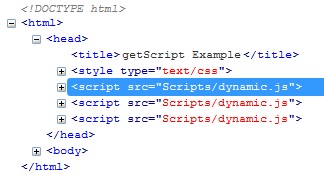
But the interesting point is the way it works. Heres a screenshot in FireBug which show three calls being made to the server since getScript appends a random number to the server call causing the browser cache to fail. And the script debugger is also unable to recognize the script name.
![]()

Enabling Caching
Solving the caching issue was simple. Following the recommendation on the jQuery getScript documentation page, I setup AJAX caching using ajaxSetup as show below.

This worked well but the only problem that I noticed was that ajaxSetup was a global option and setting it there would make all AJAX calls cached which could mean trouble for the regular data calls we make. Fortunately the documentation page also had a solution for this. I wrote a new jQuery method using that solution as shown below.

Making getScript FireBug Compatible
At first I had had no clue on why this was happening. But thanks to the guys at TechMonks who wrote an absolutely brilliant article on this problem, I could get this fixed. In short the problem was because of how jQuery implements getScript wherein it uses AJAX to the script content and makes it inline. Do read the entire article here for more details.
Here is a code snippet which make getScript compatible with FireBug. The reason why this works is because it loads the JavaScripts files as external resources instead of making it inline and FireBug shows them in the debugging panel.


Internal Caching
The new firebugGetScript from TechMonks works great with FireBug and also facilitates browser caching. However I had one more issue with it. My web application was completely dynamic and had to load a lot of scripts on the fly. Because of this there were scenarios where I was calling the same script through firebugGetScript. However the method wasnt smart enough to recognize this and added the script element multiple times.

I added the ability to recognize this and changed the code to the following.

And things looked perfect with this. I have been using this for quite some time in two different web applications and its working as expected.
Thats it for this post, hope the next time isnt as far away as this ;)
Available link for download